

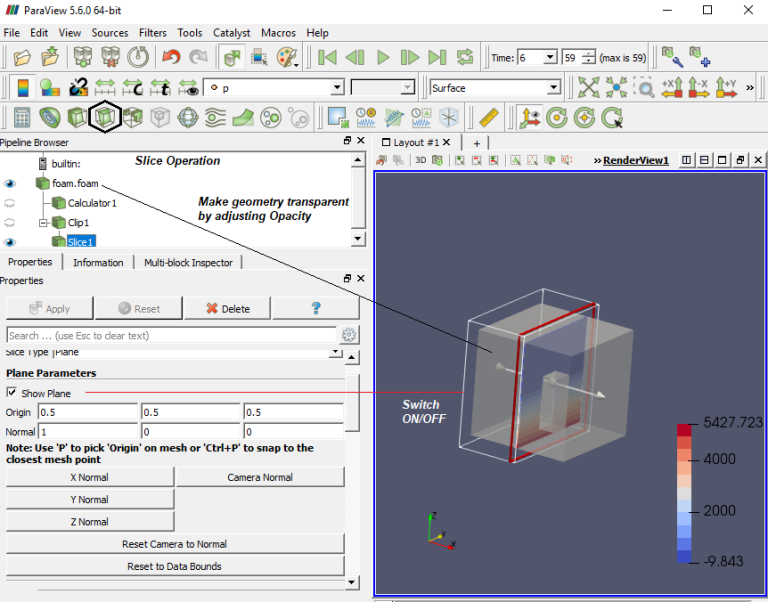
Drag the can around with the right mouse button until you can see the can.On the Properties tab, click the square to the left of “Variables”, thus turning all variables on.If the slice arrow control is ever hidden behind data, you can see it by clicking on the “eye” to the left of the “clip” in the Pipeline Browser which is located in upper left corner of the screen.Now we have 10 slices through our object.

Input From value of -4 and To value of 4. Under Slice Offset Values, press Delete All.Notice that we just added a second cut plane. In the Slice Offset Value section, press New Value, type 1.Grab the arrow control at the end of the clip object with the left mouse button.Select the Filters → Common → Slice button.If the clip arrow control is ever hidden behind data, you can see it by clicking on the “eye” to the left of the “clip” in the Pipeline Browser which is located in upper left corner of the screen.You can also grab the red box and slide the clip plane forward and backward.

(Notice that this is also the third icon from the top on the far left of the screen.) Select the Filters → Common → Clip button.Note that if you turn on AutoApply (see GUI tutorial), you can interactively update the end points of the ruler.As noted in the properties tab, 1 and 2 set the starting and ending point of the ruler.Rotate the can so you can see the concave surface.This exercise continues on from the previous one.Drag the can around with the left mouse button until you can see the can.Example data files can be found on the ParaView web page at. To start over, go to the menu item Edit → Reset Session, and then re-open your data.ĭata is opened by going to File → Open. Most examples assume that the user starts with a new model.
Paraview point data contour how to#
This usecase shows a user how to use sources and filters to modify the display of data.


 0 kommentar(er)
0 kommentar(er)
